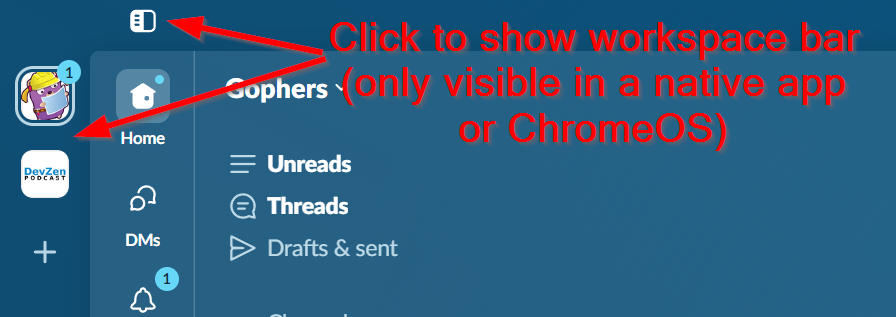
Workspace switcher bar for Slack in browser
I use Slack in a browser, mainly because I am unwilling to pay RAM tax for a whole another instance of electron. There are only a couple workspaces I am a member of, but I jump between them frequently, and I prefer to have both of them in a single tab.
The Slack redesign fiasco changed things around and one of those things was disappearance of the easy workspace switching icons. You still could do it, but you needed to click on a menu, and you couldn't easily see if the other workspace has anything unread. There were a couple workarounds like hitting Ctrl+Shift+S to make the workspace bar show up, but at some point that stopped working. Except on my Chromebook, which happily showed it
It only took me a year of random attempts to figure out how to get the bar back: you need to spoof browser user agent to Chrome OS. Specifically, it has to be the window.navigator.userAgent property, and not the HTTP header sent to the server (which is where a few user agent spoofing extensions I tried failed to achieve anything).
For whatever misguided reason, Slack really wants you to use the native app, and it will make your like obnoxious if you don't. Except that there's not such thing as a native app on Chrome OS, so it'll give you a pass there
So, for myself I solved the problem with this simple user script, which can be installed using Tampermonkey or similar extensions:
// ==UserScript==
// @name Slack Workspace Bar
// @namespace slack-workspace-bar
// @version 0.1
// @description Make Slack show workspace switcher bar in browser by pretending to run on ChromeOS.
// @author Nevkontakte
// @match *://app.slack.com/*
// @grant none
// ==/UserScript==
(function() {
'use strict';
var spoofedUserAgent = "Mozilla/5.0 (X11; CrOS x86_64 10066.0.0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/128.0.0.0 Safari/537.36";
navigator.__defineGetter__('userAgent', function(){return spoofedUserAgent;});
})();
I am certainly not the first one to figure it out, https://github.com/louisremi/slack-app-in-tab is a browser extension that does the same thing.