In Soviet RPG NPCs romance you.
This week, I went over to Bluesky and asked people who'd left Mastodon why they left, and lots of people told me. I grabbed the replies and crunched them and wrote up a summary. I think it's really interesting and often kind of wrenching.
https://erinkissane.com/mastodon-is-easy-and-fun-except-when-it-isnt
We are the GPT. Lower your shields and surrender your datacenters. We will add your chat messages to our training dataset. Your culture will adapt to engage with us.
AI coding assistants (GitHub Copilot, Codium, etc.) are great. They help us spend less time writing boilerplate code, which has always been annoying.
What worries me though is that they will make us more accepting of the boilerplate code, despite not helping with reading it. And personally, I read code a lot more than I write it, so the equation would be rather unfavorable to me.
Designing efficient, concise, expressive APIs is a lot of effort, and AI assistants nullify the short-term payoff of doing so (i.e. you won't have to write verbose code). And humans notoriously undervalue long-term payoffs.
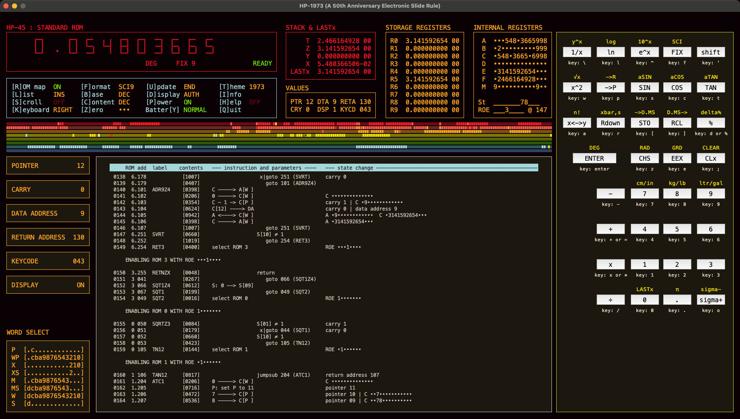
Hey lovely Mastodon folk. I've just released an HP-35, HP-45, HP-80 simulator called HP-1973 to celebrate the 50th anniversary of the HP-45 calculator. (Free) standalone versions for Mac and WIndows (no need for any Python installation or knowledge) & Python source for Linux. It's been a coding marathon, so it'd mean a lot to me if you could boost this post, so it gets in front of the right people. Download here: https://sarahkmarr.com/retrohp1973.html Enjoy. #retrocomputing #calculators #python #coding #rpn
Screw "this meeting could have been an email".
What about "this YouTube video could have been a blog post"?
Do I know anyone who has changed their name by deed poll in the UK while having only a BRP/ILR (not citizenship) and a foreign passport where name cannot be changed?
Please RT for reach!
How do you spot an idiot? Look for the person who is cruel. The kindest person in the room is often the smartest...
i support the lgtm community and approve their changes
«invalid credit card exasperation date»
@niconiconi @whitequark Sufficiently advanced debugging is indistinguishable from side-channel attacks.
It is ridiculous how “agile” means “mandatory synchronous reading out loud microblog posts that nobody did write in advance”.
Should’ve stopped with just the “microblog” part.
Best shitpost I've seen in a long while https://github.com/TodePond/DreamBerd
One of the most irritating plot tropes (often seen in video games, but not exclusive to them) is "resetting" the character in the middle of the story, taking away their tools, capabilities and everything else just to slowly give them back.
It is irritating because I already went through the "build up" phase in the early game and I don't really enjoy fighting mid-game bosses with a teaspoon.
Sure, it can be a dramatic plot twist, but after being used so many times it kind of loses its wow-effect.
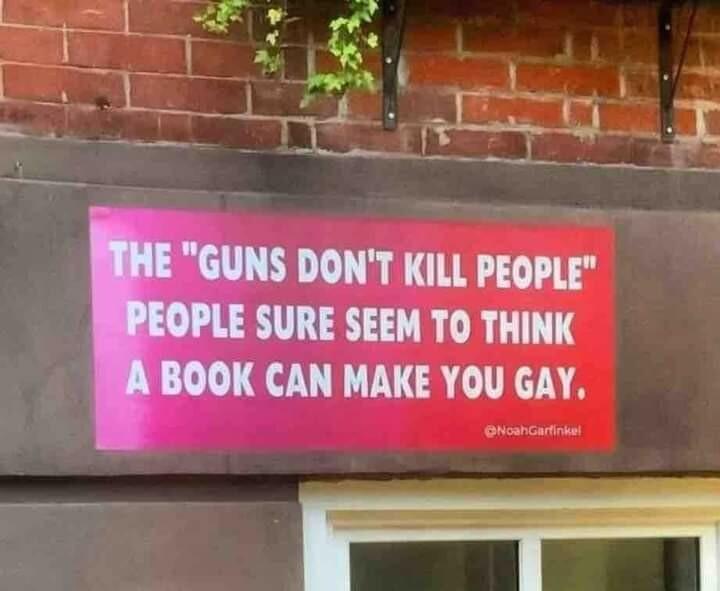
My parents were worried that if I got into gaming I wouldn't do important stuff like studying. So they encouraged reading books instead. I got into gaming anyway eventually, but let me tell you, no video game ever caused me to ignore my responsibilities as much as some of the books have.
Hard drive seeds have sprouted. They should add a platter every few weeks, and the outer shell usually forms by late September.
in-depth explanation of distributed systems
in-depth explanation of distributed systems
the computers talk to each other and it causes problems
And whose fault is that?
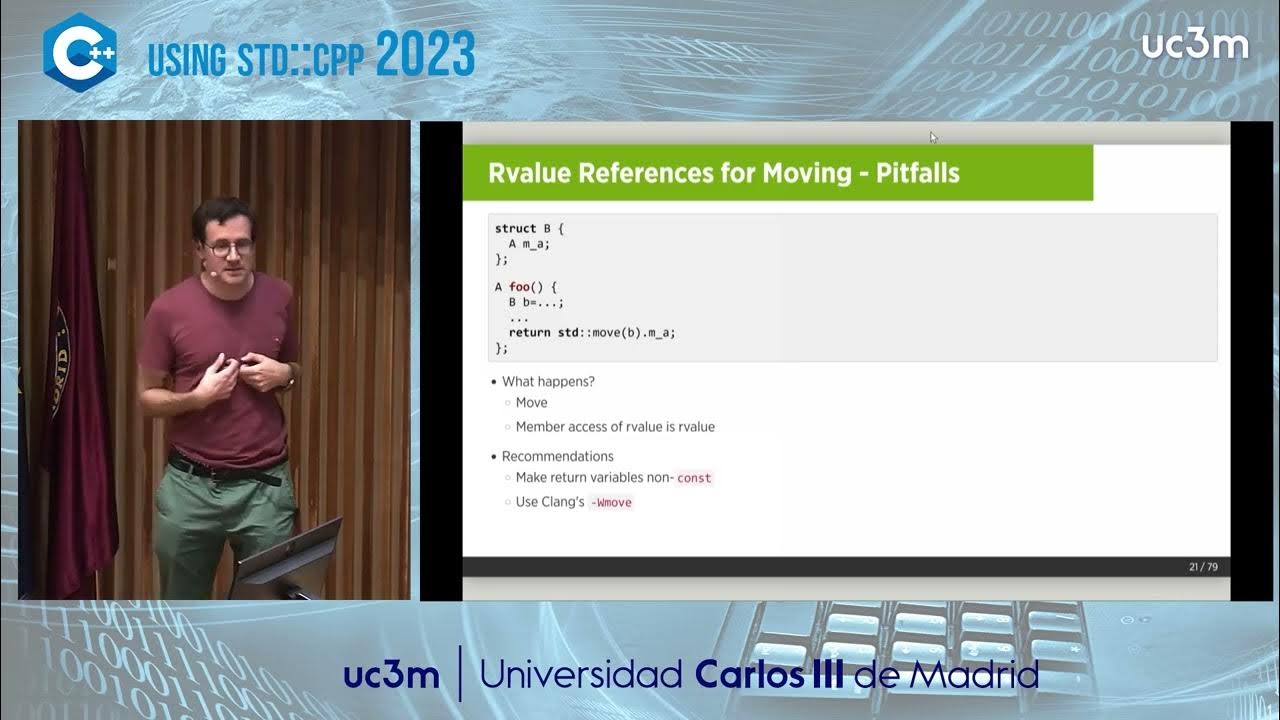
Who needs dragon poker if we have C++ to play with.
Who needs dragon poker if we have C++ to play with.