TIL you can get a deck of cards where every card is also an RFID beacon. I can only think of evil things to do with this.
https://illuminati-magic.com/products/rfid-deck-playing-cards
Some photos from Apex, the weirdest coolest electronics surplus store in existence.
BBC: "Everyone got duped by Sam Bankman-Fried's big gamble"
No, lots of us called crypto out from the very start. I was reading accurate critiques of bitcoin in 2012.
Journalists and financiers and politicians got duped or didn't care about the truth when there was money to be made.
Now you're trying to pretend nobody warned you? Get fucked.
https://hachyderm.io/@Mara/111357549294998960 gave me a good chuckle.
It also reminded me of a thing that I never really considered until I started contributing to #GopherJS: a += b and a = a + b are not semantically equivalent statements. In the former a is evaluated only once, and in the latter twice. That doesn't matter when a is just a variable, but if it includes a function call with side effects the double evaluation may cause all sorts of havoc.
Lately I've been reading a lot of fiction, with different magic systems, and it inspired me to come up with my own that has a few interesting social and storytelling implications. The idea came to me when I was contemplating that most systems don't really justify the trope of "the wizards of old had power unmatched by anyone today".
There are only a few principles behind it:
- Magic is based on the interaction between two substances:
- Ether is a dispersed, unstructured substance (or field?) that is spread all over the universe. Its density may vary, but it is more or less everywhere.
- Mana is a structured, potent counterpart of ether that naturally doesn't occur, but can be created from ether and, if left uncontained, decays back to ether.
- The combined quantity of ether and mana in the universe is fundamentally constant: there will never be less or more of it no matter what. In an isolated system this quantity is preserved, and even though no system is truly isolated a given planet or a star system tends to approximate one.
- Ether and mana are the fundamental of the universe, more so than matter, energy, light or laws of physics that govern them. All of those are a byproduct of ether-mana interaction, the creation of the universe itself is supposed to be a gigantic mana-to-ether decay event.
- Converting ether to mana requires energy input. When mana naturally decays into ether it releases energy too, but if structured appropriately it may influence the material world in all sorts of ways: create, destroy or restructure matter and light, create forces, alter space, and so on. The magnitude of the effect is proportional to the quantity of mana spent.
- Life is the only known mechanism for converting ether into mana, and the required energy input must be provided by the creature. Nearly all organisms are capable of such conversion, although the amount of energy input per unit of mana varies a lot between species and even individuals, the exact reason for that is unknown. In fact, the amount of energy spent on accumulating mana may be more or less than the energy that can be produced by spending it.
- Thus, energy can be created and destroyed through this process. While life is the only known "natural" mechanism for converting mana to ether in a structured way (that is, with any useful effects other than heat), devices can be created that shape the effects of the natural mana decay into something useful.
(1/2)
My tuppence-worth is that the real danger of generative A.I. is the hype and how leaders (governments, business leaders, investors, banks, etc) are responding to it. The Emperor has no clothes, but there are already many businesses opting to walk around naked because the people making the decisions to freeze hiring or lay off employees can't tell the difference.
Let me put it out there. White tea is the best kind of tea. And with a little bit of apple juice it's even nicer.
One significant thing #Fediverse ecosystems lacks is the ability to migrate your account along with the posted content. Also, every single #ActivityPub software I've looked at states that changing server implementation without changing the domain is not supported, don't even try (which kinda makes me want to try just 'cuz). Which means if I ever decide to change the software I host my blog on, I have to wave goodbye to the posts I wrote previously. Sure, most of them aren't that notable, but some of them might be?
Anyone knows a good summary of #ActivityPub protocol? Just want to get the basics so that I can mess with some implementations a bit. A post or a tech talk would be great.
Many will know that feeling..
Me: let me finish this coffee and get cracking on that project I've been procrastinating on for weeks.
My brain, once the coffee kicks in: heeeey, I've got this idea for a new really cool project, 20-minute adventure, let's go.
Me, next day: I have N+1 unfinished projects now.
Apparently, for a thousand bucks-ish one could become an owner of arsetechnica[.]com. And in a way I am glad I don't have a disposable $1k laying around.
The "return to office" plan has been championed by an exec who literally moved to the other side of the country.
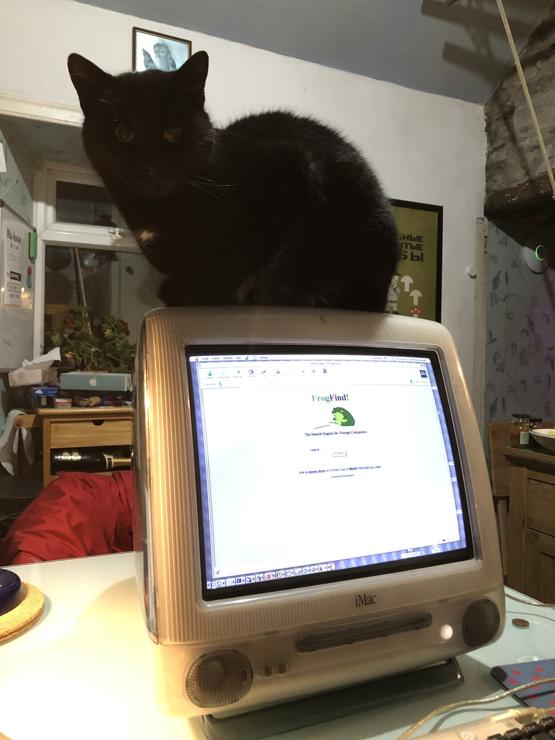
Nobody mourned the shift from warm and thick CRTs to slender and cool LCDs more than cats. #caturday #RetroComputing
Map of Europe drawn from memory
hey sorry I missed your text, I am processing a non-stop 24/7 onslaught of information with a brain designed to eat berries in a cave
Copyright
Copyright
How long until Slack is forced to add content id for custom emojis?

 Nevkontakte
Nevkontakte